Add a screen for Travel Request input.
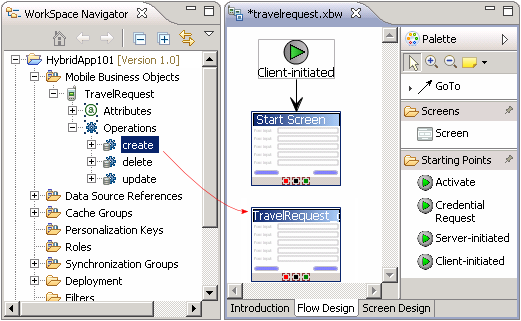
- In Workspace Navigator, open HybridApp101\Mobile Business Objects\TravelRequest\Operations.
- To add the TravelRequest_create screen, drag a create operation from the Navigator onto the Flow Design.
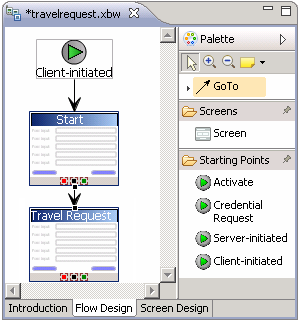
- Change the TravelRequest screen title to make it more readable.
- In the Flow Design, click the TravelRequest screen to display its properties.
- In the Properties view General page, change the Name property from
TravelRequest_create to Travel Request.The key name automatically changes to Travel_Request.
- Add a GoTo connection from the Start Screen to the Travel Request screen:
- In the Palette, click GoTo.
- Click the Start Screen, and while holding the mouse down, drag the connection to the Travel Request screen.
- Double-click the Travel Request screen to open its screen design.
- In the Screen Design page, modify the label of the Trvl Status edit box to make it
more readable:
- In the Travel Request screen, select Trvl Status.
- In the Properties view, change the Label to Status:.
- In the Travel Request screen, select the St Cmmnt edit box.
- In the Properties view, change the Label to Comment:.
- Press Ctrl+S to save your screen design.