The Device Application Designer consists of views and pages that allow you to model the interface of the device interface screens.
- Outline
– shows all the objects in the designer, for all pages except the Introduction or Source page. The outline includes context menus that match the context menu selection for the objects on the page. If you select a node on the tree outline, the corresponding node in the editor is highlighted, and vice versa. The outline view is related to the object model, so delete and command stack actions appear in this view. For example, if you delete an item, undo and redo commands appear; the same as in the editor.
- Thumbnail
– shows the Flow Design page as a thumbnail. Therefore, when you design a screen and attach actions to buttons on the Screen Design page, the flow changes, and you can see the change in the thumbnail view. The thumbnail also gives context for the screen you are working on with respect to the entire application design. This view includes the standard viewable region locator for scrolling the image.
The Device Application Designer has drag-and-drop functionality, which allows you to drag and drop mobile business objects of certain types and settings onto the Flow design canvas to create screens automatically. You can also drag and drop mobile business objects onto controls that accept actions.
The Device Application Designer contains these pages:
Introduction
Creating a new custom device application or double-clicking an existing one, opens the Introduction section of the Device Application Designer. This page is the starting point for designing your custom device application. You can access help and launch tutorials from this page.
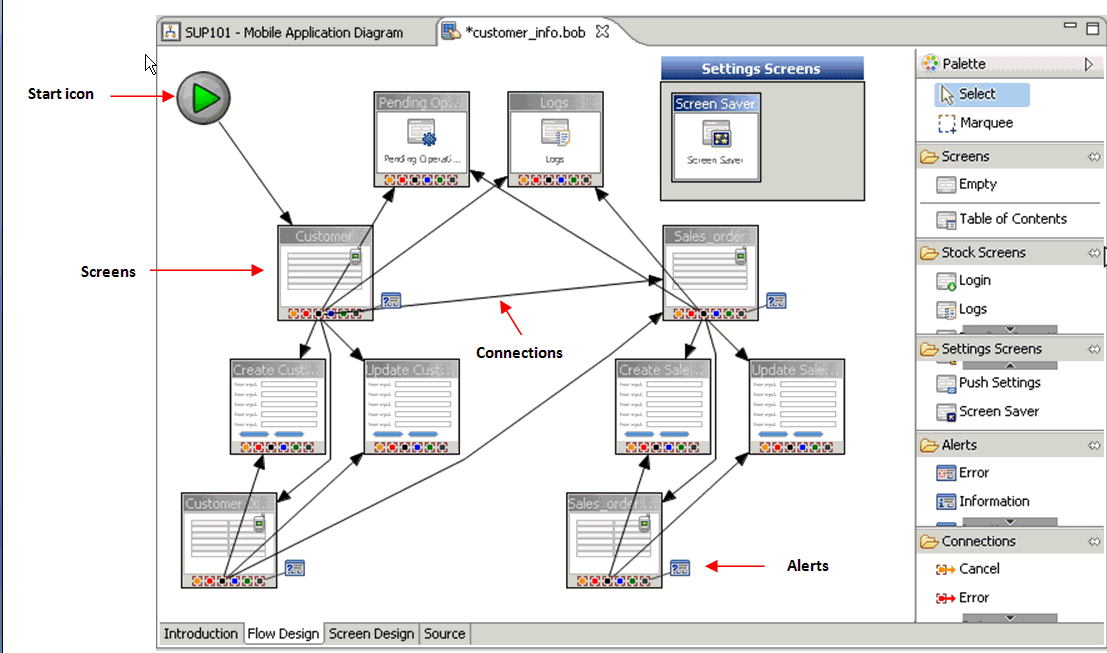
Flow Design
Use this page to specify the manner in which screens link together. You can then link specific screens and actions to a mobile business object on a server. The Palette view shows available screens, alerts, and connections.
The Flow Design page displays an empty canvas with the Start icon, and the Palette to the right, which shows the available stock screens, settings screens, alerts, and connections. You can drag and drop items from the Palette to the canvas. Screens that you drag to the Flow Design canvas display as icons and show the connection lines between them. Dragging a new screen into this page starts a new screen. Double-clicking a screen opens the Screen Design page.
The Settings Screens box is for the pre-built, single-page screens that are included in the client settings. Drag and drop settings screens, such as Screen Saver or Push Settings, from the Palette to the Settings Screens box. There are no connections or alerts to or from settings screens.
Right-clicking anywhere in the Flow Design page displays a context menu.
Screen Design
Use this page to design the screen of your custom device application. The Palette view shows the menu, controls, containers, navigation bar, toolbar, and actions you can use to design a new screen. Drag controls to design the user interface on the device screen.
The Device Application toolbar includes a list of existing screens.

You can open a different screen by selecting the corresponding screen name from the list.
Source
This page appears only if you have configured it in the Device Application Designer Appearance preferences. This page shows the XML code of the custom device application. You can edit the XML code directly in the Source page, and changes are immediately reflected in the Screen Design and Flow Design pages.