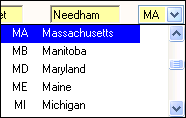
In an HTML Web DataWindow in Internet Explorer, when you tab to a column that uses the drop-down DataWindow edit style, you can use the arrow keys on the keyboard to change its value. If you click the column, the drop-down DataWindow displays so that you can scroll to a different value and click to select it.

You set the display properties for the column on the Edit page in the Properties view in the DataWindow painter. The Width of DropDown property sets the width of the drop-down display to a size that is a percentage of the width of the column. For example, 300 sets the display width to three times the column width.
The default behavior uses inline frames (iFrames), which might increase the volume of markup generated. For DataWindow objects that make heavy use of drop-down DataWindows, you might save bandwidth by generating the drop-down DataWindows in HTML select elements. To do so, clear the Generate DDDW Frames check box on the Web Generation page with the Format to Configure option set to HTML/XHTML. You can view the generated source from each technique and save it to a file, then compare file sizes to determine which is best for your DataWindow objects.
You can also set the WebDataWindowControl’s generateDDDWFrames property in code.