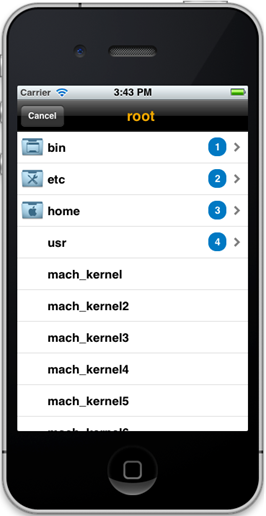
The browsing tree view component enables device users to browse across multiple levels and select leaf elements individually.
It notifies the application whenever a leaf item is selected. Tapping non-leaf elements navigates
to the next level of the hierarchy, and shows the subentries for the selected
non-leaf element. Screenshot of the browsing mode of the tree view:
Initializing and Creating Browsing Mode
MAFTreeController* mafCreateTreeController( id<MAFTreeContentProvider> contentProvider, id<MAFTreeViewItemDelegate> itemDelegate, id<MAFTreeViewCellDelegate> cellDelegate, CGRect frame );
- (IBAction) showBrowsingTreeView:(id)sender
{
// create simple "browsing" tree view, that is a navigation controller
MAFTreeController *browsingTreeView =
mafCreateTreeController([self createContent],
self,
self,
CGRectMake(0, 0, 320, 416));
// set some transition for the view when showing up
[browsingTreeView
setModalTransitionStyle:UIModalTransitionStylePartialCurl];
// present the navigation controller in a modal view
[self presentModalViewController:browsingTreeView animated:YES];
[browsingTreeView release];
}
You can also save the browsing tree view instance in a class instance property (@property (nonatomic, retain) MAFTreeController* browsingTreeView). The above example uses a local browsingTreeView reference, which is released after ownership for the referenced object is transferred to the parent ViewController’s modal view facility. Holding a reference to the tree view controller is not required, because it is accessible through the action callbacks, as a reference is always passed back through the delegate methods. However, holding a reference can be useful, for example, to force a tree data reload that is bound to an event that is not specific to the MAF tree view.
Although SAP recommends that you present the tree view itself in a modal view, you can display the MAFTreeController instance anywhere where a navigation controller can be applied, because the MAFTreeController is a UINavigationController by itself.
The above tree creation code snippet is bound to an IBAction. You can place the same code block in the viewDidLoad method of a parent ViewController, in this example, the MyTreeViewSampleViewController.
Interaction
You can specify two action delegates for the tree view. MAFTreeViewItemDelegate is for selecting single elements, and its didSelectLeafItem method is called when the user taps a leaf element. The actions depend on the selected element. For example, in a picture viewer application, you can check whether the selected file is a picture (indicated by a “png” extension), and open another “image viewer” ViewController by passing the selected item data to it.
You can provide an MAFTreeViewItemDelegate instance in the factory C function of the tree view as the second parameter.
The example code below sets the “self” MyTreeViewSampleViewController as the tree view item delegate, as it implements the MAFTreeViewItemDelegate protocol.
The other action delegate, MAFTreeViewCellDelegate, calculates badge values for non-leaf elements. Its calculateValueForBadgeView method is invoked when the MAFTreeController is created, and you can return a calculated badge value to be presented for the non-leaf item. If you return nil in the method, the badge value shows the original ID assigned to the MAFTreeDefaultItem during the tree construction (in the createContent method).
This delegate is useful if you do not know what value to put in the badge at creation time; for example, you want to show the number of files under a specific folder, but you keep adding items to the folder while building the MAFTreeContent, or even during application runtime.
// MAFTreeViewItemDelegate
- (void) treeViewController:(MAFTreeViewController*)controller didSelectLeafItem:(id<MAFTreeItem>)leafItem
{
UIAlertView* uia = [[[UIAlertView alloc] initWithTitle:@"Item selected"
message:leafItem.label
delegate:self
cancelButtonTitle:@"Ok"
otherButtonTitles:nil] autorelease];
[uia show];
}
// MAFTreeViewCellDelegate
- (NSString*) calculateValueForBadgeView:(id<MAFTreeItem>)nodeItem
{
if (showCalculatedBadge) {
return nodeItem.id; // return arbitrary value related to the item
}
return nil; // or just return nil to show the default ID value, assigned by creation of the item
}
You
can set badge values only for parent items, and not for leaf entries. Setting a MAFTreeViewCellDelegate for the tree view is optional and you can omit it by passing nil in the constructor factory function. However, you must define a MAFTreeViewItemDelegate; otherwise, you receive a runtime error.