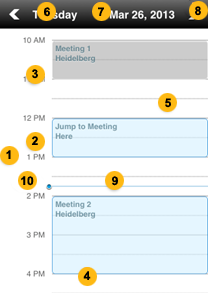
These are the elements of the iPad Month view that you can style, and the XML elements or class properties that influence their styles.
The number tags on the screenshot correspond to the respective lines in the
table.
MAF style XML keys for this view:
| Number Tag | Screen Element | Key |
|---|---|---|
| 1 | Canvas | CalendarDayViewCanvas |
| 2 | Gutter | CalendarDayViewGutter |
| 3 | Canvas Hour Label | CalendarDayViewCanvasHourLabelColor |
| 4 | Canvas Full Hour Line | CalendarDayViewCanvasFullHourLine |
| 5 | Canvas Half Hour Line | CalendarDayViewCanvasHalfHourLine |
| 6 | Day Text | CalendarDayViewDayTextLabel |
| 7 | Day Text Current Day | CalendarDayViewDayTextLabelCurrentDay |
| 8 | Navigation Arrows | CalendarDayViewDayNavigationArrows |
| 9 | Hour Indicator | CalendarDayViewHourIndicatorColor |
| 10 | Hour Knob Indicator | CalendarDayViewHourKnobIndicator |
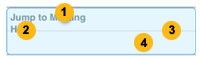
MAF style XML keys for this view:
| Number Tag | Screen Element | Key |
|---|---|---|
| 1 | Title | CalendarAppointmentViewTitleLabel |
| 2 | Location | CalendarAppointmentViewLocationLabel |
| 3 | View | CalendarAppointmentView |
| 4 | Invitation | CalendarAppointmentViewInvitation |