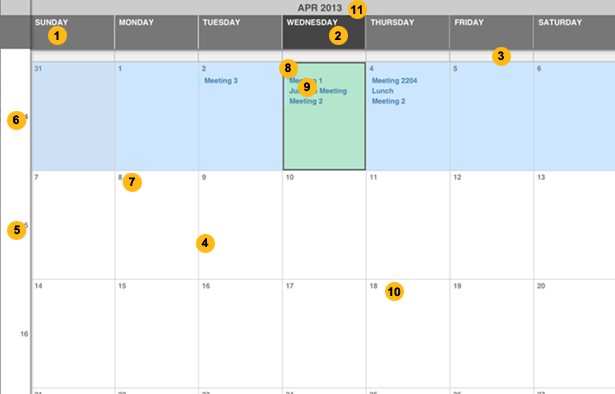
These are the elements of the iPad month view that you can style, and the XML elements or class properties that influence their styles.
The number tags on the screenshot correspond to the respective lines in the
table.
MAF style XML keys for this view:
| Number Tag | Screen Element | Key |
|---|---|---|
| 1 | Header Day Text | CalendarMonthViewCurrentMonthdayTextLabel |
| 2 | Header Current Day Text | CalendarMonthViewCurrentMonthdayTextLabel |
| 3 | Gutter | CalendarMonthViewGutter |
| 4 | Canvas | CalendarMonthViewCanvas |
| 5 | Week Number Styles |
CalendarMonthViewWeekLabelFont CalendarMonthViewWeekView |
| 6 | Highlighted Week Number | CalendarMonthViewWeekLabelHighlightColor |
| 7 | Day Box Day Number Text | CalendarMonthViewMonthdayBoxNumberTextLabel |
| 8 | Current Day Box Day Number Text | CalendarMonthViewCurrentMonthdayBoxNumberTextLabel |
| 9 | Styles for the appointment within the daybox |
CalendarMonthViewMonthdayBoxAppointment CalendarMonthViewCurrentMonthdayBoxAppointment CalendarMonthViewMonthdayDecoratorBox CalendarMonthViewCurrentMonthdayDecoratorBox |
| 10 | Daybox styles |
CalendarMonthViewDayBox CalendarMonthViewCurrentDayBox |
| 11 | Top header showing the year | CalendarMonthViewTopHeader |