MAFUITextView extends the native UITextView class with MAF styling capability using the MAFStyling protocol. This wrapper class enables you to change border, background, and text font styles, and adjust content alignment.
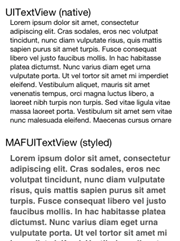
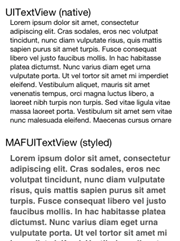
Comparison of Native and SAP Style Text View


To present a text view on the screen,
use:
NSString *loremIpsum = @"Lorem ipsum dolor sit ... ";
MAFUITextView *styledMAFUITextView = [[[MAFUITextView alloc] initWithFrame:CGRectMake(10, 255, 290, 180)] autorelease];
styledMAFUITextView.text = [[[NSString alloc] initWithString:loremIpsum] autorelease];
styledMAFUITextView.editable= NO;
styledMAFUITextView.mafStyleName = @"SampleTextView";
[styledMAFUITextView mafApplyStyle];
[mafUIView addSubview:styledMAFUITextView];
To
change the styling of MAFUITextView, define these
properties:<Style targettype="TextView" key="ExampleTextView" platform="ios"> <Setter property="Background" value="#ffffff"> <Setter property="TextColor" value="#555555"> <Setter property="FontFamily" value="Helvetica-Bold"> <Setter property="FontSize" value="14"> <Setter property="HorizontalContentAlignment" value="Right"> <Border borderbrush="#ABABAB" borderthickness="1" cornerradius="8"> </Style>To apply your custom style class, set the key value to match the mafStyleName property of the control:
NSString *loremIpsum = @"Lorem i…f."; MAFUITextView *styledMAFUITextView = [[[MAFUITextView alloc] initWithFrame:CGRectMake(10, 255, 290, 180)] autorelease]; styledMAFUITextView.text = [[[NSString alloc] initWithString:loremIpsum] autorelease]; styledMAFUITextView.mafStyleName = @"SampleTextView"; [styledMAFUITextView mafApplyStyle]; [mafUIView addSubview:styledMAFUITextView]; [mafUIView release];
You can change these properties in the skinning XML:
| Background | Color of the MAFUITextView's background; can only be a solid color, no freestyle gradient. Colors are defined as RGBA (red, green, blue, alpha). |
| TextColor | The control's text color. |
| FontFamily | The font family of the control’s text. |
| FontSize | The font size of the control’s text. |
| HorizontalContentAlignment | Horizontal alignment of the control's text. |
| Border | The border attributes of the MAFUITextView include:
|