To visually develop applications, use the Application Composer.
The Application Composer state layout view lets you visualize the processing steps of the
application task flow. You can create states and draw transitions between them. The
Application Composer enables application developers to:
- Visualize states in the application using an automatic layout
- Drag and drop states to rearrange the layout
- Highlight the context, dependencies, and transitions of states
- Zoom in and out to see a complete or partial application layout
- Set the grid line type
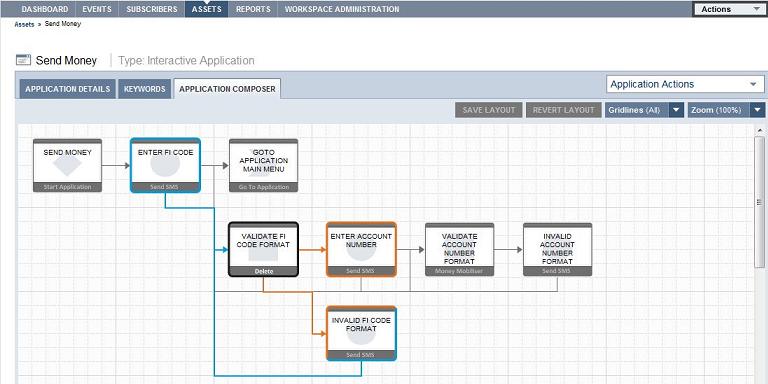
The Layout Canvas shows the application flow, from left to right, on a grid line background. The flow consists of states (shown in boxes) and transitions that connect two states (depicted as lines with arrows). State boxes include the name of the state instance, the type, and a watermark pattern that define the state type. In complex applications, transition lines may overlap.
When you highlight a state, all of its transition lines and states they connect to are
highlighted. To highlight a state, move the cursor over the state icon and left-click.
The dependent states and transition lines display in different colors:
- The selected state displays a dark gray border; for example, the Validate FI Code Format state in the screen above. When you select a state, the text at the bottom of the state icon changes to Delete.
- States that transition to the highlighted state display a blue border and a blue transition line.
- States to which the highlighted state transitions display an orange border and an orange transition line.
- States that transition both to and from the highlighted state have borders that are half blue and half orange (dual mode); for example, the Invalid FI Code Format state in the screen above.