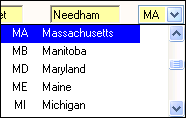
When you tab to a column that uses the drop-down DataWindow edit style, you can use the arrow keys on the keyboard to change its value. If you click the column, the drop-down DataWindow displays so that you can scroll to a different value and click to select it.

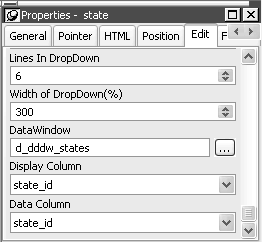
You set the display properties for the column on the Edit page in the Properties view in the DataWindow painter. The Width of DropDown property sets the width of the drop-down display to a size that is a percentage of the width of the column. For example, 300 sets the display width to three times the column width.

The default behavior uses inline frames (iFrames), which increases the volume of markup generated. For DataWindow objects that make heavy use of drop-down DataWindows, you can save bandwidth by generating the drop-down DataWindows in HTML select elements. To do so, clear the Generate DDDW Frames check box on the Web Generation page with the Format to Configure option set to HTML/XHTML or set the HTMLGen.GenerateDDDWFrames property to “No”.
For information about the HTMLGen.GenerateDDDWFrames property, see the DataWindow Reference or online Help.
![]() Netscape and Mozilla browsers
The HTMLGen.GenerateDDDWFrames property is not supported in
Netscape or Mozilla browsers. For information on browser support,
see “Browser requirements for the XML Web DataWindow”.
Netscape and Mozilla browsers
The HTMLGen.GenerateDDDWFrames property is not supported in
Netscape or Mozilla browsers. For information on browser support,
see “Browser requirements for the XML Web DataWindow”.