![]()
Now you modify the DataWindow object. You:
![]() Columns on freeform DataWindows
Data fields on freeform DataWindow objects are still called
columns, even though they are shown in a nontabular display.
Columns on freeform DataWindows
Data fields on freeform DataWindow objects are still called
columns, even though they are shown in a nontabular display.
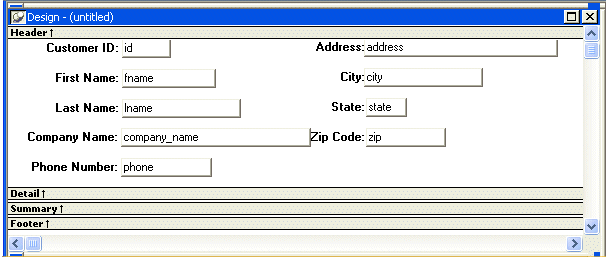
Now you rearrange the columns and labels in the new DataWindow object. You can maximize the Design view for greater ease in manipulating the columns and their labels.
Click the Address: label in the Design view.
Hold the Ctrl key and click the address column.
The two items are selected.
Keep the Ctrl key pressed and click the following column labels and column controls:
Label |
Column |
|---|---|
City: |
city |
State: |
state |
Zip Code: |
zip |
If necessary, scroll down until you can see all the columns in the DataWindow.
Release the Ctrl key.
Position the cursor on one of the selected objects and drag it to the top-right corner of the DataWindow object.
The objects move together.
Use the Ctrl+click technique to move the following label and column controls to the location indicated:
Label |
Move with column |
Move under |
|---|---|---|
Company Name: |
company_name |
Last Name: |
Phone Number: |
phone |
Company Name: |
Drag the Detail band up below the last column label.
This removes any extra space at the bottom of the detail area.
Some of the fields might be misaligned. You fix this in the next exercise.
Now you align the columns and labels on the new DataWindow.
Select the Zip Code: label in the Design view.
Move left edge of the Zip Code: label’s text close to the right edge of the company_name column.
While the Zip Code: label is still selected, use the Ctrl+click technique to select the Address:, City:, and State: labels.
Select Format>Align from the menu bar.
A cascading menu of align options displays.
Select the first option (Align left).
PowerBuilder aligns the left edges of the selected objects with the left edge of the first item you selected (the Zip Code: label).

Move the zip column so that it is next to the Zip Code: label.
Align the address, city, and state columns with the zip column, just as you aligned the column labels.
The DataWindow should now look like this in the Design view:

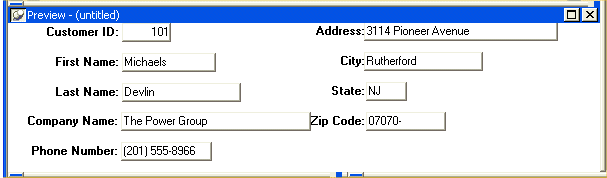
The DataWindow Preview view looks like this:

The column for the customer state of residence has a DropdownDataWindow edit style. This is an extended attribute associated with the State column in the EAS Demo DB database. The (drop-down) DataWindow with which the column is associated has a list of states and their two-letter postal codes.
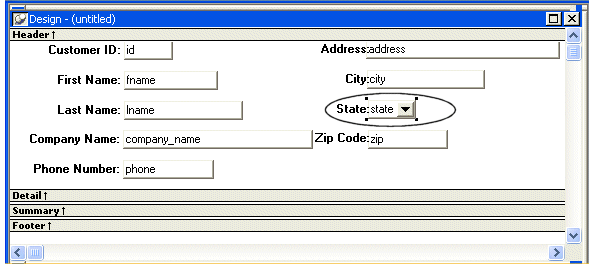
You can make the state selection list visible at all times in your application or you can display an arrow at all times to indicate that a selection list is available. Now you change the property for the state column to show the arrow at all times.
Click the state column in the Design view.
Make sure the Properties view displays.
The Properties view displays properties of the column.
Click the Edit tab in the Properties view.
You might need to click the arrow keys near the top of the Properties view to display the Edit tab before you can click it. Notice that the Style Type selection is DropDownDW.
Select the Always Show Arrow check box.
Make sure the state column in the Design view is wide enough to display two characters plus the arrow symbol.
An arrow appears next to the state column in the Design and Preview views. While the column is selected in Design view, you can make the column wider by holding the cursor over the right edge of the column until the cursor symbol changes to a double-headed arrow, then dragging the edge toward the rightmost frame of the view.

Click the Save button in PainterBar1.
Click the Close button in PainterBar1.