The graphical interface of PowerDesigner allows you to manipulate your XML schema by moving XML objects within the Browser, within the diagram, or by dragging them from the Browser into the diagram or from the diagram into the Browser.
Global Objects
A global object is right under the model item in the Browser tree view. It has no parent symbol in the diagram. You can move global objects within or between the Browser tree view and the diagram window:
-
Within Browser - You can move a global object within the Browser to convert it into a local object (under a group particle item), but you cannot move a global object within its own structure (as a child of itself).
-
Within Diagram - You can move a global object within the diagram to convert it into a local object. Just move the global object symbol to a group particle symbol.
-
From Browser to Diagram - When you move a global object from the Browser to the diagram, a synonym symbol is created in the diagram.
-
From Diagram to Browser - You can move a global object from the diagram to the Browser, and convert it into a local object (under a group particle item). If the new local object does not appear in the diagram, double-click the Collapse node of the group particle symbol under which the former global object has been attached.
Local Objects
A local object is under a group particle item in the Browser tree view. It has a parent symbol in the diagram. You can move local objects within or between the Browser tree view and the diagram window:
-
Within Browser - You can move a local object within the Browser to convert it into a global object. If the new global object does not appear in the diagram, select and click the corresponding tab to select the new global object
-
Within Diagram - You can move a local object within the diagram to another group particle. It remains a local object, but with a new parent object. You cannot move a local object within the diagram to convert it into a global object. It remains attached to its group particle.
-
From Browser to Diagram - When you move a local object from the Browser to the diagram, a synonym is created, attached to the same group particle as the original symbol.
-
From Diagram to Browser - You can move a local object from the diagram to the Browser, and convert it into a global object. If the new global object does not appear in the diagram, select and click the corresponding tab to select the new global object
Example: Converting a Local Object into a Global Object
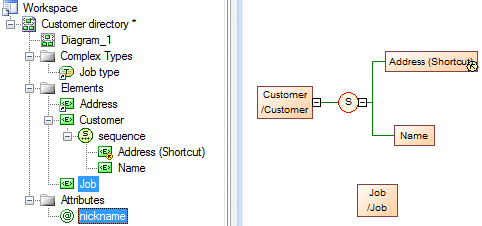
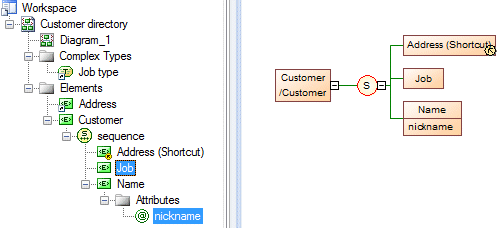
In the following example, Job is a child element of the Customer element and Nickname is the attribute of the Name element:
The Job entry in the Browser is selected and dragged and dropped onto the model element, Customer Directory and the Nickname atttribute is similarly dragged and dropped onto the model. Job becomes a global element, and Nickname becomes a global attribute: