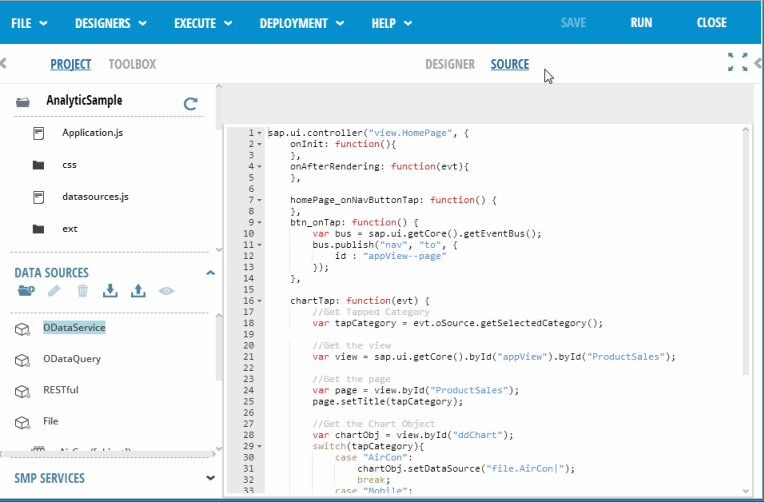
AppBuilder includes a Source Code Editor which you can use to customize code.
When you create a project, AppBuilder generates essential and skeleton code for the files that
are autogenerated. While designing your project you can edit and customize this
code using the Source Code Editor. The Source Code Editor is located in the center
panel of the AppBuilder work space, and you can toggle between the Form Designer and
the Source Code Editor. Any changes that are made in the Form Designer are
synchronized to the code when you switch to the source code page. You can modify the
code in the editor, but be careful when you manually add code, as it can affect the
structure of the designer page.