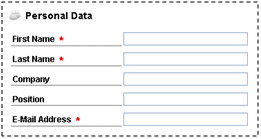
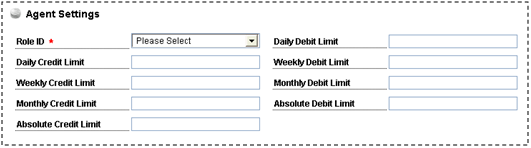
You can set up forms so users enter data either in a single column of fields, or in a series of fields in two columns.
Complex data entry pages can contain a combination of both one-column and two-column data
fields. Separate the form entry values into sections. Form-entry fields in a single
column are included in a standard <div> container, for
example:
<div class = "column">
<div class = "input">
<label><wicket:message key = "[labelkey1]" /></label>
<div class = "text" wicket:id = "field1 " />
</div>
<div class = "input">
<label><wicket:message key = "[labelkey2]" /></label>
<div class = "text" wicket:id = "field2" />
</div>
</div>
Place form-entry fields that appear in two columns into two different <div
class = "input"> containers. To ensure the correct layout, use the
twoColumn CSS
class.
<!-- left column --> <div class = "column twoColumn"> <div class = "input"> <label><wicket:message key = "[labelkey1]" /></label> <div class = "text" wicket:id = "field1" /> </div> </div> <!-- right column --> <div class = "column twoColumn"> <div class = "input"> <label><wicket:message key = "[labelkey2]" /></label> <div class = "text" wicket:id = "field2" /> </div> </div>