The framework enables you to build complex metadata-driven UIs.
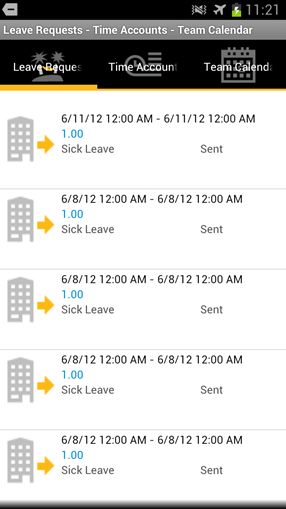
The following configuration example describes the tile’s layout as presented in this
picture:
<Tile tileId="leave_request_list">
<P pid="title" value="{$_i18n.leaverequests}" />
<P pid="imageSrc" value="{$_resource.lr_tab_icon}" />
<Event ...
</Event>
<BindingRef ref="filtered_leave_requests">
<P pid="forceReload" value="{$_context.forceReloadLeaveRequests}" />
</BindingRef>
<LinearContainer layout="vertical">
<P pid="width" value="100%" />
<LinearContainer layout="vertical">
<P pid="width" value="100%" />
<UIElement type="label">
<P pid="text" value="{$_i18n.since} {$_format.date($_now('-744'),'short')}" />
<P pid="width" value="100%" />
<P pid="padding_vertical" value="2" />
<P pid="padding_horizontal" value="5" />
<P pid="style" value="bg_title" />
</UIElement>
</LinearContainer>
<ListContainer>
<P pid="width" value="100%" />
<ListSection>
<ListItem feed="filtered_leave_requests">
<Event ...
</Event>
<LinearContainer layout="horizontal">
<P pid="width" value="100%" />
<P pid="halign" value="left" />
<P pid="valign" value="center" />
<P pid="padding" value="0" />
<LinearContainer layout="horizontal">
<P pid="width" value="100%" />
<P pid="halign" value="left" />
<P pid="valign" value="center" />
<P pid="padding" value="0" />
<LinearContainer>
<P pid="width" value="20%" />
<P pid="height" value="100" />
<P pid="halign" value="center" />
<P pid="valign" value="center" />
<P pid="padding" value="0" />
<UIElement type="image">
<P pid="imageSrc"
value="{$filtered_leave_requests.$_selected.AbsenceTypeIcon}" />
<P pid="scaleType" value="fit_center" />
<P pid="height" value="75" />
<P pid="width" value="75" />
</UIElement>
</LinearContainer>
<LinearContainer layout="vertical">
<P pid="width" value="80%" />
<P pid="padding_horizontal" value="5" />
<P pid="padding_vertical" value="2" />
<UIElement type="label">
<P pid="text" value="{$_format.date($filtered_leave_requests.$_selected.StartDate,'short')} - {$_format.date($filtered_leave_requests.$_selected.EndDate,'short')}" />
<P pid="width" value="100%" />
<P pid="halign" value="left" />
<P pid="style" value="bold_title" />
</UIElement>
<UIElement type="label">
<P pid="text"
value="{$filtered_leave_requests.$_selected.WorkingDaysDuration}" />
<P pid="width" value="100%" />
<P pid="halign" value="left" />
<P pid="style" value="highlighted" />
</UIElement>
<LinearContainer layout="horizontal">
<P pid="width" value="100%" />
<P pid="valign" value="center" />
<UIElement type="label">
<P pid="text"
value="{$filtered_leave_requests.$_selected.AbsenceTypeName}" />
<P pid="width" value="50%" />
<P pid="halign" value="left" />
<P pid="valign" value="center" />
</UIElement>
<UIElement type="label">
<P pid="text" value="{$filtered_leave_requests.$_selected.StatusName}" />
<P pid="width" value="50%" />
<P pid="halign" value="right" />
<P pid="valign" value="center" />
</UIElement>
</LinearContainer>
</LinearContainer>
</LinearContainer>
</LinearContainer>
</ListItem>
</ListSection>
</ListContainer>
</LinearContainer>
</Tile>