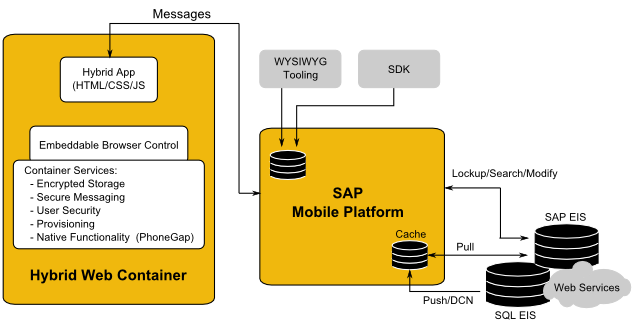
The Hybrid Web Container is the runtime on the device within which Hybrid Apps are executed.

Hybrid Web Container Customization
A Hybrid Web Container is a native application designed to process generic function calls from a Hybrid App. The Hybrid Web Container embeds a browser control supplied by the device OS, which allows you to build applications with simplicity of Web development but utilize the power of native device services. By using the Hybrid Web Container for each device type supported in a business mobility environment, you can create a single HTML5 application that performs advanced, device specific operations on all the different devices.
Hybrid App Development
The Hybrid Web Container supports workflow type applications, which are applications that participate in a lifecycle flow involving special notifications (modified in the Transform Queue), application flow, and finally submission of form data to matching server components (through the Response Queue).
The Hybrid Web Container also supports applications that do not participate in a workflow type process. In other words, applications that are not triggered by notifications (no Transform Queue), and that do not submit asynchronous “submit” responses through queuing (no Response Queue). These applications do not communicate with the server for data access, but use the messaging channel for deployment, provisioning, and application life cycle management.
Write Hybrid Apps in standards-based HTML5, JavaScript (the standard scripting language used to create Web applications), and Cascading Style Sheets (CSS). These are technologies familiar to web developers. This enables Web developers to incorporate open source frameworks and also select their preferred development environment, for example, Sencha and JQuery Mobile.
Hybrid App Designer
The Hybrid App Designer uses the Hybrid Web Container as the runtime for Hybrid App packages. The Hybrid App Designer included with SAP Mobile Platform is a tool that helps you design the user interface and test the flow of the business process for an application. Using the Hybrid App Designer allows you to develop application screens that can call on the create, update, and delete operations, as well as object queries, of a mobile business object.
Hybrid App package files are generated using the Hybrid App Package generation wizard in the Hybrid App designer. The generated Hybrid App package contains files that reference a mobile business object (MBO) package, an MBO in that package, and the operation or object query to call along with a mapping of which key values map to parameter values. The generated Hybrid App package's output is translated to HTML\CSS\JavaScript. The logic for accessing the data and navigating between screens is exposed as a JavaScript API.
The Hybrid App packages generated by the Hybrid App designer are not proprietary, they are identical to what would need to be produced when using other tools and Web application frameworks. Hybrid App Designer-generated packages use jQuery Mobile as their primary Web application framework on most platforms.
Deploy Hybrid App packages to SAP Mobile Server and assign to users using the Hybrid App Designer in Eclipse.
Generated Customization Files
The Hybrid Web Container uses HTML, JavaScript, and CSS Web technologies, which allow you to customize the generated files with JavaScript code.
- HTML – the generated files depend on the device platform. You can open these files with a third-party Web-development tool and modify them, but they are overwritten if generated from the Hybrid App deployment tool. The Hybrid App Designer also includes a HTMLView user interface element that can be placed on a screen, and in which custom HTML code can be inserted, which will be published in-line when the file is re-generated.
- JavaScript – the JavaScript API exposes customization points for
navigation events, and allows access to data-access functions for requests and
cached values. Customization of the HTML page should be executed using the
embedded jQuery in these customization points. For example, execute jQuery logic
to modify the toolbar in customBeforeHybridAppLoad(). You can add additional custom
JavaScript files to the Hybrid App package
in the Eclipse WorkSpace.Note: In prior releases, JavaScript files for customization were automatically included in the generated Hybrid App HTML files. The JavaScript files are still added to the generated package, but no longer referenced in the HTML.
- CSS – the Hybrid Web Container uses a third-party CSS library, which enables you to modify the look-and-feel of the HTML page. The jQueryMobile CSS file is embedded as the default look-and-feel, which allows you to select from the variety of themes within the jQueryMobile framework, or use your own CSS rules for skinning pages and screen elements. These can be device operating system-specific. You can also leverage existing CSS style rules from your own organization's Web standards.
The generated files are documented in the Reference section of this guide.
Management
You can deploy Hybrid App packages in Eclipse and manage them through the SAP® Control Center console. No device interaction is required from the administrator. Once a Hybrid App package is deployed into an existing installation, the administrator can configure the Hybrid App package and assign it to any active user in the system.
Offline Capabilities
Server-initiated notifications extract data from the backend and SAP Mobile Platform sends them to the client device. The client device does not need to be online at the time the notification is sent—the message is received as soon as the client device comes online. Submit actions on the client can also be sent while the device is offline. They will be sent to the server as soon as the device comes online. These notifications are made available offline for processing once they are delivered to the device.
Online Request actions only work when the device is online. The results of object queries run by these types of actions can be cached on the client so that the next time the same query is invoked with the same parameters it is able to get those results from the client-side cache without needing to go to the server. This is achieved by specifying a non-zero cache timeout for the action.
You can also store data locally (when the device is offline) using the SUPStorage JavaScript API.