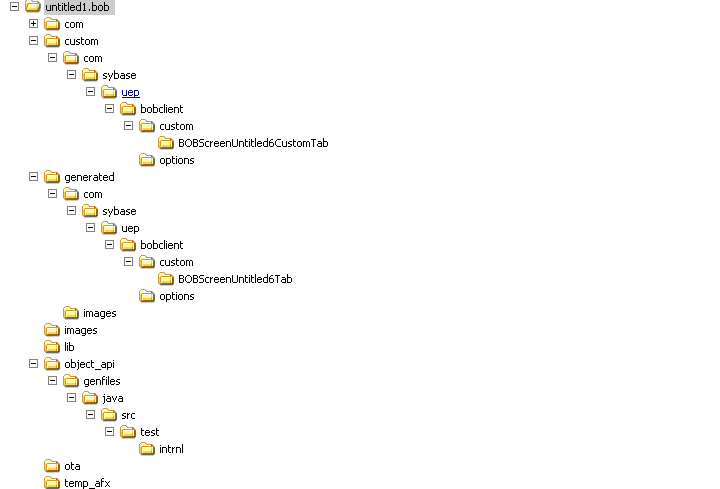
This topic illustrates the structure of code generated by the Device Application Designer, and describes the contents of folders.
The BlackBerry application is built into two parts: the client application and the options library. The custom package contains all client code, while the options package contains options code. The custom package accommodates all screen classes as well as any tab folder packages. The tab panel classes are contained in the tab folder packages.
- Code is generated each time you invoke the Device Application Designer generation wizard. The Device Application Designer Model document is parsed and the screen classes and the BOBCUIDefinition/BOBCOptionsDefinition class are generated.
- User's custom code is initially generated by the Device Application Designer when the Device Application Designer generation wizard is invoked. The custom code extends the generated screen classes and BOBCUIDefinition/ BOBCOptionsDefinition class.

Custom Coding Subclasses
You can enable custom code generation by assigning a value of true to the platform-specific property Generate a custom coding subclass for the Device, Screens, Tab Folder, and Tab panels. You can specify this property for all elements from the preference page.
Folder Contents
The application client code and images are in the generated folder.
All object API code is generated into a separate folder named object_api.
The custom code is generated into the custom folder in the same package structure as the generated folder. For each element that enables custom coding, a subclass is generated in this folder. Once generated, the custom subclass is not overwritten in subsequent code generation unless you select Remove custom folder in the generation wizard.
You can customize subclasses to insert your own code in your development environment.
Event Delegates
For elements that support widget events, you can specify what events are supported for a particular element. When any of these events are selected, an event delegate is generated in the custom folder to delegate all the events for this element. The event delegate class is in same package as its element’s containing class (that is, the event delegate class for a button is located in the same package as the subclass for the parent screen).
You can customize the event delegate to apply your own code.
Similar to the custom subclasses, the event delegate is not overwritten during subsequent code generation, unless you select Remove custom folder.