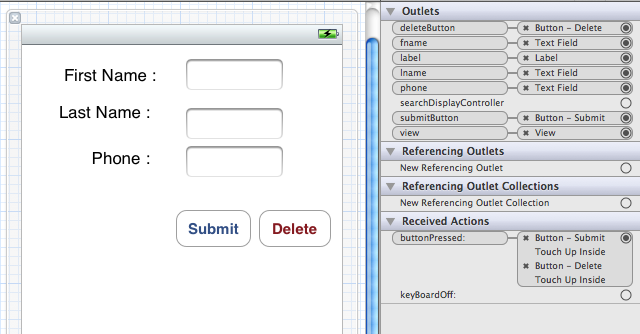
Create the DetailController.xib.
The detail controller view displays information about a single
customer in the client database. The source files you added from the
SUP_iOS_Custom_Dev_Tutorial_code.zip file contain the
DetailController.h, DetailController.m,
and DetailController.xib files that create the customer detail
view. This file also supports creating a new customer or deleting an existing customer.
To create these files manually in Xcode, you would create a new file using the
UIViewController subclass template, then indicate it is a
subclass of UIViewController. Be sure to indicate
With XIB for user interface.
Although the provided XIB file is already configured, you can walk through the steps to see how to create the interface.