A Tab control is a container for tab pages that display other controls. You can add a Tab control to a window in your application to present information that can logically be grouped together but may also be divided into distinct categories. An example is the use of tab pages in the Properties view for objects in PowerBuilder. Each tab page has a tab that displays the label for the tab page and is always visible, whichever tab page is selected.
When you add a Tab control to a window, PowerBuilder creates a Tab control with one tab page labeled “none”. The control is rectangular.
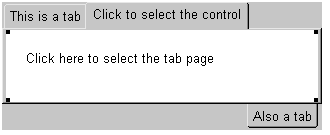
You may find that you select the control when you want to select the page and vice versa. This Tab control has three tab pages. The TabPosition setting is tabsontopandbottom!, so that the tab for the selected tab page and pages that precede it in the tab order display at the top of the Tab control.

To select the Tab control, click any of the tabs where the label displays, or in the area adjacent to the tabs, shown in gray here.
To select a tab page, click its tab and then click anywhere on the tab page except the tab itself. The handles at the corners of the white area indicate that the tab page is selected, not the Tab control.
To add a new Tab control to a window, select Insert>Control>Tab and click in the window. The control has one tab page when it is created. Use the following procedure to add additional tab pages to the tab control.
![]() To create a new tab page within a Tab control:
To create a new tab page within a Tab control:
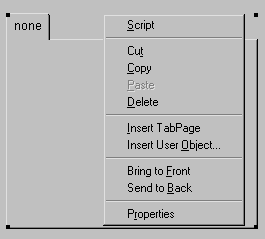
Select the Tab control by clicking on the tab of the tab page or in the area to its right.
The handles that indicate that the Tab control is selected display at the corners of the Tab control. If you selected the tab page, the handles display at the corners of the area under the tab.
Choose Insert TabPage from the pop-up menu.

Add controls to the new tab page.
You can create reusable tab pages in the User Object painter by defining a tab page with controls on it that is independent of a Tab control. Then you can add that tab page to one or more Tab controls.
![]() To define a tab page that is independent of a
Tab control:
To define a tab page that is independent of a
Tab control:
Click the New button on the PowerBar and use the Custom Visual icon on the Object tab page to create a custom visual user object.
Size the user object to match the size of the Tab controls in which you will use it.
Add the controls that you want to have appear on the tab page to the user object.
Select the user object (not one of the controls you added) and specify the information to be used by the tab page on the TabPage page in the Properties view:
Text—the text to be displayed on the tab
PictureName—a picture to appear on the tab with or instead of the text
PowerTipText—text for a pop-up message that displays when the user moves the cursor to the tab
Colors for the tab and the text on the tab
Save and close the user object.
Once you have created a user object that can be used as a tab page, you can add it to a Tab control. You cannot add the user object to a Tab control if the user object is open, and, after you have added the user object to the control, you cannot open the user object and the window that contains the Tab control at the same time.
![]() To add a tab page that
exists as an independent user object to a Tab control:
To add a tab page that
exists as an independent user object to a Tab control:
In the Window painter, right-click the Tab control.
Choose Insert User Object from the pop-up menu.
Select a user object that you have set up as a tab page and click OK.
A tab page, inherited from the user object you selected, is inserted. You can select the tab page, set its tab page properties, and write scripts for the inherited user object just as you do for tab pages defined within the Tab control, but you cannot edit the content of the user object within the Tab control. If you want to edit the controls, close the Window painter and go back to the User Object painter to make changes.
![]() To change the name and properties of the Tab control:
To change the name and properties of the Tab control:
Click any of the tabs in the Tab control to display the Tab control properties in the Properties view.
Edit the properties.
For more information, right-click in the Properties view and select Help from the pop-up menu.
![]() To change the scripts of the Tab control:
To change the scripts of the Tab control:
With the mouse pointer on one of the tabs, double-click the Tab control, or display the pop-up menu and select Script.
Select a script and edit it.
Grab a border of the control and drag it to the new size.
The Tab control and all tab pages are sized as a group.
With the mouse pointer on one of the tabs, hold down the left mouse button and drag to move the control to the new position.
The Tab control and all tab pages are moved as a group.
With the mouse pointer on one of the tabs, select Cut or Delete from the pop-up menu.
Click on the page’s tab.
The selected tab page is brought to the front. The tabs are rearranged according to the TabPosition setting you have chosen.
![]() To change the name and properties of a tab page:
To change the name and properties of a tab page:
Select the tab.
It might move to the position for a selected tab based on the TabPosition setting. For example, if TabPosition is set to tabsonbottomandtop! and a tab displays at the top, it moves to the bottom when you select it.
Click anywhere on the tab page except the tab.
Edit the properties.
![]() To change the scripts of the tab page:
To change the scripts of the tab page:
Select the tab.
It may move to the position for a selected tab based on the Tab Position setting.
Click anywhere on the tab page except the tab.
Select Script from the tab page’s pop-up menu.
Select a script and edit it.
![]() To delete a tab page from a Tab control:
To delete a tab page from a Tab control:
With the mouse pointer anywhere on the tab page except the tab, select Cut or Delete from the pop-up menu.
![]() To add a control to a tab page:
To add a control to a tab page:
Choose a control from the toolbar or the Control menu and click on the tab page, just as you would add a control to a window.
You can add controls only to a tab page created within the Tab control. To add controls to an independent tab page, open it in the User Object painter.
![]() To move a control from one tab page to another:
To move a control from one tab page to another:
Cut or copy the control and paste it on the destination tab page.
The source and destination tab pages must be embedded tab pages, not independent ones created in the User Object painter.
![]() To move a control between a tab page and the window
containing the Tab control:
To move a control between a tab page and the window
containing the Tab control:
Cut or copy the control and paste it on the destination window or tab page.
Moving the control between a tab page and the window changes the control’s parent, which affects scripts that refer to the control.
For more information on the Tab control, see the chapter on using tabs in a window in Application Techniques.