For most presentation styles, the DataWindow painter Design view is divided into areas called bands. Each band corresponds to a section of the displayed DataWindow object.
DataWindow objects with these presentation styles are divided into four bands: header, detail, summary, and footer. Each band is identified by a bar containing the name of the band above the bar and an Arrow pointing to the band.
These bands can contain any information you want, including text, drawing controls, graphs, and computed fields containing aggregate totals.
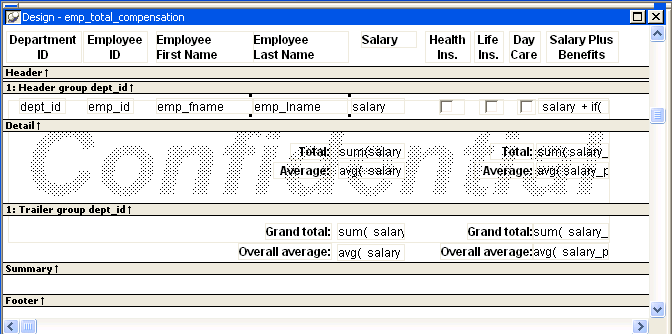
The following picture shows the Design view for a tabular DataWindow object.

Band |
Used to display |
|---|---|
Header |
Information at the top of every screen or page, such as the name of the report or current date |
Detail |
Data from the database or other data source |
Summary |
Summary information that displays after all the data, such as totals and counts |
Footer |
Information displayed at the bottom of every page or screen, such as page number and page count |