The following procedure creates and configures a new Visual Studio application. You can choose whether to use Visual Basic or C# as your programming language.
This tutorial assumes that if you are designing a C# application, your files are in the directory C:\tutorial\uldotnet\CSApp and that if you are designing a Visual Basic application, your files are in the directory C:\tutorial\uldotnet\VBApp. If you choose to use a directory with a different name, use that directory throughout the tutorial.
 Create a Visual Studio project
Create a Visual Studio projectCreate a Visual Studio project.
In the Visual Studio File menu, click New » Project.
The New Project window appears. In the left pane, expand either the Visual Basic folder or the Visual C# folder. Click Smart Device for the project type.
In the right pane, click a Smart Device Project and name your project VBApp or CSApp, depending on whether you are using Visual Basic or C# for the programming language.
Enter a Location of C:\tutorial\uldotnet and click OK.
Click Windows Mobile 5.0 Pocket PC SDK as the target platform and .NET Compact Framework Version 3.5 as the target .NET Compact Framework version. Click OK.
Add references to your project.
Add the iAnywhere.Data.UltraLite assembly and the associated resources to your project.
From the Project menu, click Add Reference.
Click iAnywhere.Data.UltraLite and iAnywhere.Data.UltraLite EN (for English) in the list of available references. Click OK to add them to the list of selected components.
If your desired language is not English, click Browse and locateiAnywhere.Data.UltraLite xx in the UltraLite\UltraLite.NET\ce\Assembly\v2\xx subdirectory of your SQL Anywhere installation, where xx is a two-letter abbreviation for your desired language (for example, use en for English). Click iAnywhere.Data.UltraLite.resources.dll and click Open.
Link the UltraLite component to your project.
In this step, ensure that you add a link to the component, and that you do not open the component.
From the Project menu, click Add Existing Item and browse to the UltraLite\UltraLite.NET\ce subdirectory of your SQL Anywhere installation.
In the Objects of Type list, click Executable Files.
Open the folder corresponding to the processor of the Windows Mobile device you are using. For Visual Studio 2005 and later, open the arm.50 folder. Click ulnet12.dll; Click the arrow on the Add button and click Add as Link.
Create a form for your application.
If the Visual Studio toolbox panel is not currently displayed, from the main menu click View » Toolbox. Add the following visual components to the form by selecting the object from the toolbox and dragging it onto the form in the desired location.
| Type | Design - name | Appearance - text |
|---|---|---|
| Button | btnInsert | Insert |
| Button | btnUpdate | Update |
| Button | btnDelete | Delete |
| TextBox | txtName | (no text) |
| ListBox | lbNames | (no text) |
| Label | laName | Name |
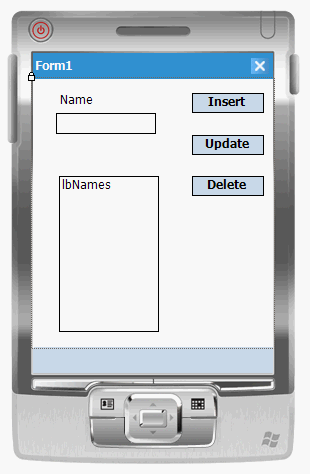
Your form should look like the following figure:

Build and deploy your solution.
Building and deploying the solution confirms that you have configured your Visual Studio project properly.
From the Build menu, click Build Solution. Confirm that the project builds successfully. If you are building a Visual Basic application, you can ignore the following warning that may appear:
Referenced assembly 'iAnywhere.Data.UltraLite.resources' is a localized satellite assembly |
From the Debug menu, click Start Debugging.
This action deploys your application to the mobile device or emulator, and starts it. The application is deployed to the emulator or device location: \Program Files\VBApp or \Program Files\CSApp depending on your project name.
The deployment may take some time.
Confirm that the application deploys to the emulator or your target device and the form (Form1) you have designed is displayed correctly.
Shutdown the emulator or the application on your target device.
 |
Discuss this page in DocCommentXchange.
|
Copyright © 2012, iAnywhere Solutions, Inc. - SQL Anywhere 12.0.1 |